When you begin to use Google Tag Manager, one of the first (and sometimes mysterious) things to learn about is the Data Layer. It’s at the heart of how GTM works so understanding how it works is beneficial to long-term success with Tag Manager. However, I’ve heard many people mention that the data dayer is difficult to learn, which has what has led me to create this post. I’ll help you understand the simplicity of the data layer, and how you can use the data layer to take Google Tag Manger to the next level.
What Is The Data Layer In Google Tag Manager?
The data layer isn’t something complex, it’s quite simple. Here are it’s 2 basic properties:
- It is a page-level storage API
- It is a listener for events triggered by code
- It resets for every pageview
That’s it. It’s nothing mystical or deep. It’s a key-pair storage API, and it’s a way to have GTM fire specific tags (like a Google Analytics event) on a user action.
The Data Layer As A Storage API
As a storage API, we have the ability to make the data layer retain information for us. We do this via a specific Javascript method called datalayer.push
dataLayer.push({
'pageCategory':'google-tag-manager',
'event':'sendUpdate'
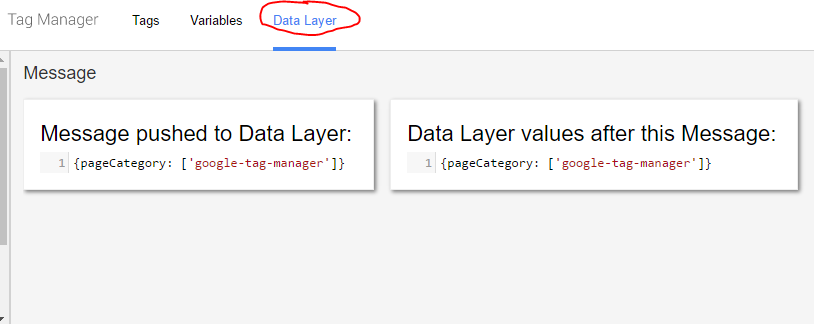
});With the above code, I can update the data layer to retain this information. If I set Google Tag Manager to “Preview”, the data layer can be observed like below

Boom. Easy. We’ve now pushed information into our data layer about the page category. Now, we need to make Google Tag Manager aware that we’ve added new information into the data layer.
The Data Layer As An Event Listener
dataLayer.push({
'pageCategory':'google-tag-manager',
'event':'sendUpdate'
});The second value in our example is a Google Tag Manager Data Layer Event. Not to be confused with Google Analytics Events, Tag Manager Events are used to notify Google Tag Manager that something notable has occured.
Google Tag Manager events require a matching trigger to be setup, ensuring we can execute tags against that custom event. Here’s a quick explanation about using datalayer.push and events in Google Tag Manager.
So, we can now push information from the page into the data layer, and we can have Google Tag Manager react to it.
The Data Layer Resets On Every Page View
This is by design. With each new pageview, you collect new data.
If, however, you really want to have data layer information persist across pageviews (and most of the time you’ll need a REALLY strong reason to do this!), Simo’s blog has an excellent article about how to do this with cookies or HTML5 web storage.
Cool Things To Do With The Google Tag Manager Data Layer
So, now that you’ve got this new skill, here are some things to try it out with:
- Scroll Depth
- Outbound Link Tracking
- Monitor clicks to “tel:” links for call tracking
- Monitor clicks to “mailto:” for email tracking


Leave a Reply